みなさんこんにちは。Hayabusaチームです。
先日twitterの仕様が変わり、今まで表示していたtwitterのウィジェットが表示されないという症状が確認されました。
この問題を解決するには、twitterにて再設定が必要ですが、再設定をすると下記のように表示が変わります。
index







先日twitterの仕様が変わり、今まで表示していたtwitterのウィジェットが表示されないという症状が確認されました。
この問題を解決するには、twitterにて再設定が必要ですが、再設定をすると下記のように表示が変わります。

index
1. twitterにログインする

まずはツイッターにログインです。ログインすると、いつもの画面が開きます。
2. ウィジェットの作成
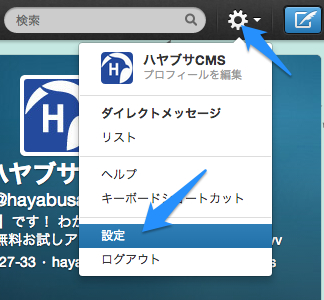
まずは設定画面に移動します。
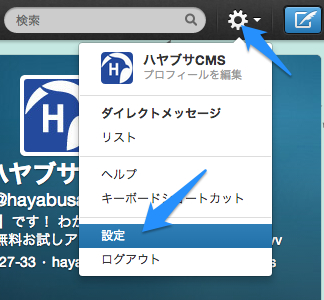
画面右上の設定(ギアのマーク)をクリックし、その中から「設定」を選択します。

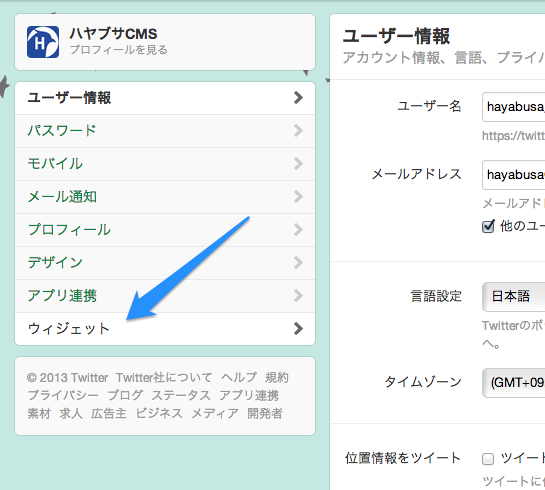
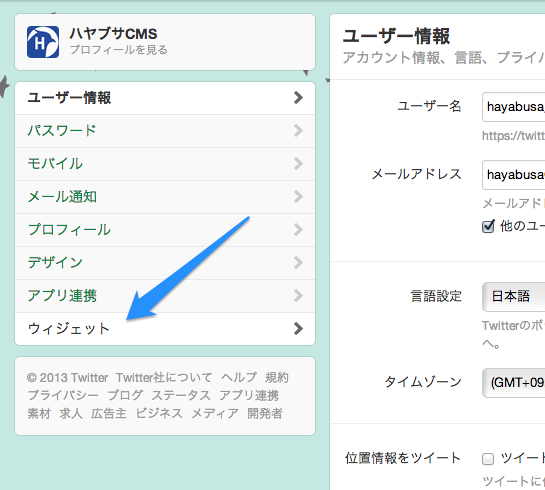
設定画面が開いたら、左サイドのウィジェットをクリックします。

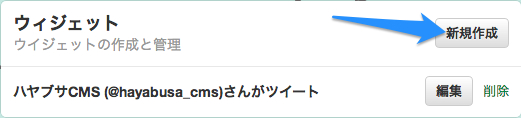
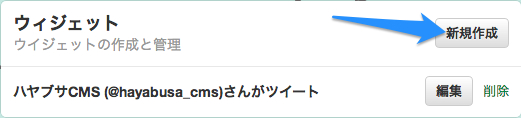
ウィジェットの新規作成をクリックします。

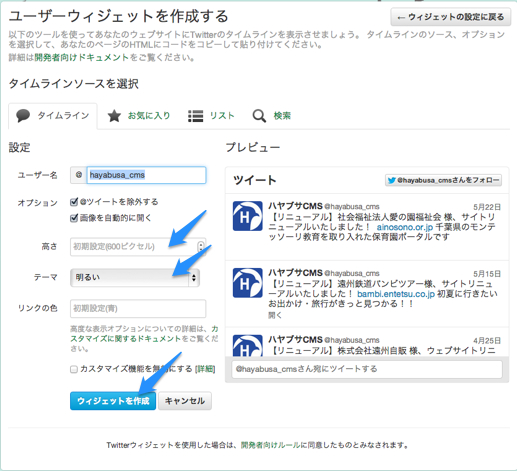
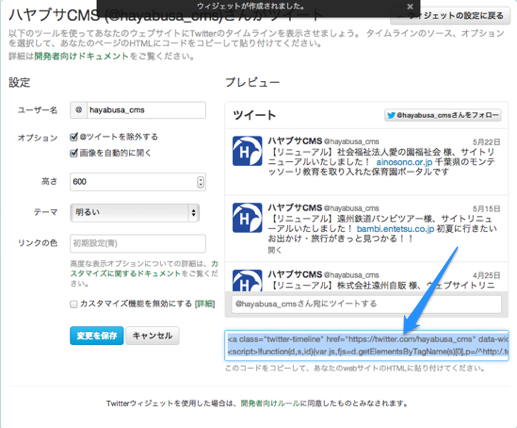
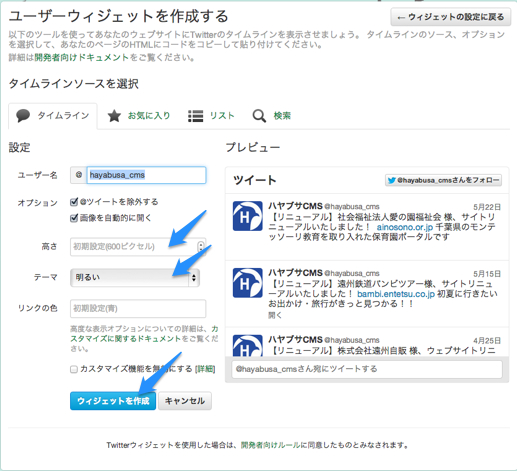
ユーザーウィジェットを作成するという画面になります。
ここで重要なのは、高さとテーマ…です。
実際に変えてみましょう。右側のプレビューが変化します。
できたら、下部のウィジェットを作成ボタンをクリックします。

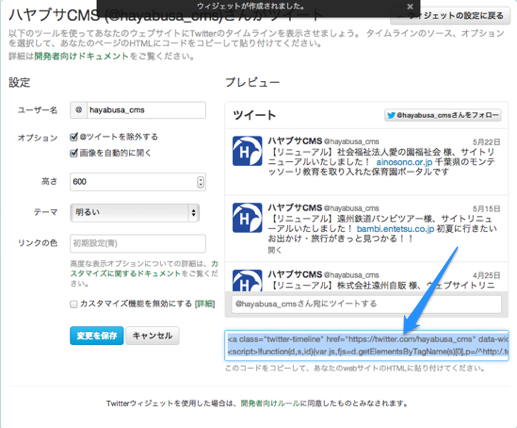
3. コードを貼り付け
作成ボタンをクリックすると、貼付け用コードが出てきます。

それをコピーして。。。
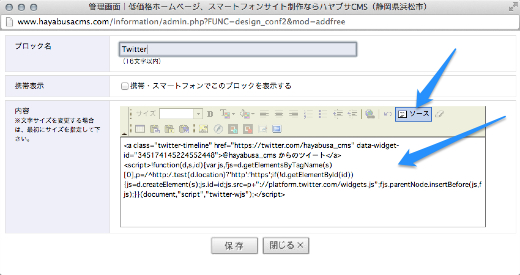
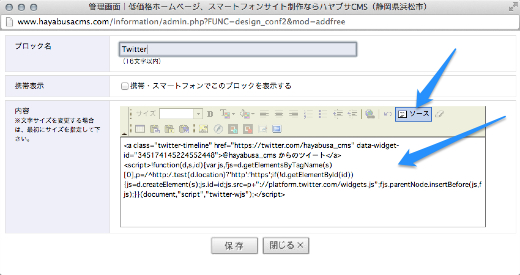
おなじみフリーエリア編集ブロック(水色ブロック)に貼り付けます。
※ソースモードをクリックしてから貼り付けてください。

以上です。
ちょっと複雑な部分もありますが、以上の手順を踏めば新しいウィジェットが表示されます。